HTML5 정보 포탈
HTML5 쉽게 쉽게 !!
4대 IT 트랜드라는 세미나에서 RIA 만큼의 충격은 아니었지만 오 ~ 괜찮다 싶었던 HTML5 + CSS3
앞으로 하루 30분씩 적지만 아주 큰 시간을 책과 웹을 검색하며 공부를 해볼까 한다.
STEP 01 - HTML5 에 대한 기초 지식 익히기
HTML5 자료 모음 링크 : http://channy.creation.net/blog/776
상단의 링크는 아래와 같은 내용을 포함하고 있습니다.
- 문서 자료 : 실전 HTML5 가이드 다운로드(A4 인쇄용) <- 아이폰과 아이패드에 삽입 굿
- 강의 동영상
- HTML5 소개
( 등장 이유부터 HTML4와 5의 차이점 등 )
- HTML 5 관련 발표 자료 및 글모음
- 여러 블로그 글 모음
- 각각의 튜토리얼과 데모까지
STEP 02 구축은 어떤식으로 가는가
-------------------------------------------------------------------------------
HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
http://www.ibm.com/developerworks/kr/library/tutorial/wa-html5/section4.html
HTML 5로 모바일 웹 애플리케이션 작성하기,
Part 1: HTML 5, geolocation API 및 웹 서비스를 결합하여 모바일 매시업
작성하기 http://www.ibm.com/developerworks/kr/library/x-html5mobile1/
-------------------------------------------------------------------------------
미디어 쿼리란? 봐야알지 !! ( 클릭해서 창을 움직여 보세요 ^^ )
http://bananatiger.com/study/1_media_queries/exam_1.html
- 이미지가 화면사이즈에 비례되어 사이즈가 조절! ( IE는 8.0이상 )
( 아이폰이나 PC 해상도나 최적화로 보자 )
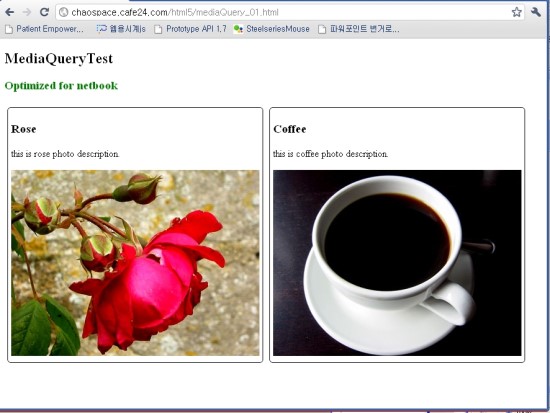
미디어 쿼리 다른 예제 ( IE에서는 안될수도 있습니다. )
http://chaospace.cafe24.com/html5/mediaQuery_01.html
출처 : http://chaospace.tistory.com/150
보시면 알겠지만 창 사이즈를 변경하였을 때 그 보여지는 것이 다릅니다.
모바일로는 작게 창을 보게 되실것이고, PC나 노트북용 화면은 또 다르겠죠


그리고 돌아다니다가 얻게된 IPHONE4 UI PSD !! 감사합니다
( JQuery Mobile 애플 스킨이 참 편리하긴 하지만 )
참조 : http://www.teehanlax.com/blog/2010/06/14/iphone-gui-psd-v4/

그리고 이건 정말 대박이다..
각각의 브라우저별로 소스 지원 부분까지 이거로 오늘 시간 다 보내고 있는듯..
HTML5 NOTIFICATIONS ( 알림 )
데스크탑 알림 창
응용프로그램에서 알림창은 (응용프로그램) 자신의 상태나 변화를 실시간으로 알려주기 위한 장치이다
대표적인 예로 메신저에서 메시지 수신이나 친구 로그인 등의 알려주는 것을 들 수 있다
이러한 알림창은 응용프로그램이 비활성화 되어 있더라도,
사용자에게 중요한 정보를 시각적으로 즉시 알려 주기 위한 유용한 장치이다
HTML5 의 Notifications 은 웹 페이지에서도 이와 같은 데스크탑 알림창을 구현하기 위한 스펙이다
가져옴 : http://m.mkexdev.net/69
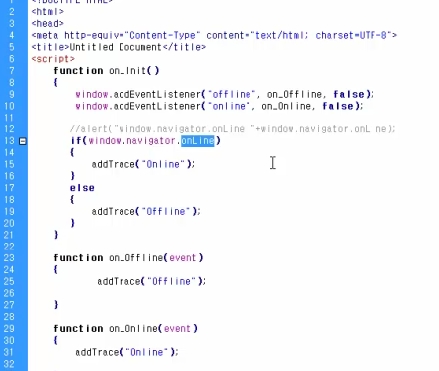
인터넷 접속 상태 확인 ( 현재 온라인인지 오프라인인지 )
어도비 에어나 실버라이트의 아웃오브브라우저 같은 경우등 오프라인에서도 앱을 돌릴때 체크용이 할듯..

가져옴 : http://cafe.naver.com/webappdev/291
오 마이갓 크롬으로 써놓고 IE로 네이버 이미지 올리고 저장하다가 쓴글이 날라갔군요 ㅠㅠ
언젠가 브라우저 하나만 쓰는 날이 오겠죠? HTML5 그렇게 해줄겁니까? ㅎㅎㅎ
그외 또다른 정보 모음
JQuery Mobile 에 대해 알고 싶으시다면 ( 웹앱이란 )
http://ahman.kr/30103534325
웹앱 스토어를 알고 싶으시다면
http://ahman.kr/30098469023
HTML 데모 사이트에 대해 더 알고 싶으시다면
http://ahman.kr/30098150715
HTML5 API 같은 사이트 자세히 잘 나와있내요 ^^ GOOD
http://www.whatwg.org/specs/web-apps/current-work/
훌룡하신 선배님들 감사합니다.
HTML5 디자인 개발툴 엣지(EDGE) 공개 - 어도비(Adobe)
http://ahman.kr/30098089486
HTML5 기능 포탈
동영상 플레이 제작법
http://ahman.kr/30098096429
HTML5 Canvas 종결자 - Tutorials
예제에 따른 결과와 소스를 보고 바로 적용해볼 수 있는 Tutorials 잘되어있내요 굿 !
http://www.html5canvastutorials.com/tutorials/html5-canvas-tutorials-introduction/
Canvas API 모음
http://dev.w3.org/html5/spec/Overview.html#the-canvas-element
http://dev.w3.org/html5/canvas-api/canvas-2d-api.html
http://www.modernnizr.com/ ( 현재 안들어가지는 느낌 )
http://html5doctor.com/an-introduction-to-the-canvas-2d-api/ ( 예제와 함께 )
https://developer.mozilla.org/en/canvas_tutorial ( 모질라 )
http://dev.opera.com/articles/view/html-5-canvas-the-basics/ ( 오페라 )
자바스크립트와 HTML5 Canvas를 이용한 얼굴인식
HTML5 주제별 Tutorials
http://www.html5rocks.com/tutorials/
Typographic effects in canvas ( 주제별 Tutorials 중에 효과들 )
http://www.html5rocks.com/tutorials/canvas/texteffects/


input 태그에 여러가지 속성 추가
|
<input type="search"> 검색 박스 |
http://blog.naver.com/hanoul76psy?Redirect=Log&logNo=102116636
아 input type은 오페라만 지원된다고 하내요
http://cafe.naver.com/daoustyle.cafe?iframe_url=/ArticleRead.nhn%3Farticleid=358&
HTML5 구현 쇼케이스
APPLE HTML5 SHOWCASE
시맨틱 태그와 지원 코덱 알아보긔
http://ahman.kr/30098026139
웹표준화 가이드 ( 클릭클릭만으로 소스를 얻을 수 있게 편함 ) - NHN
추가해주실 정보 있으면 서로서로 글 남겨주세요 ^^
CSS3 TOP10
( 쓰는 방식과 쉽게 적용하는 방법에 대해 10가지 프레젠테이션 형식으로 소개한 자료 )
역시 디자이너의 힘을 빌려야..
http://blog.naver.com/sary1125/100123705956
HTML5 Canvas Dynamic Animation ( Canvas에 애니메이션 적용하여 강의 되어 있는 좋은 글 )
http://rintiantta.blog.me/40120729820
HTML5 오픈 커뮤니티
----------------------
HTML5 관련글
----------------------
HTML5 를 배워야 하는 진짜 이유?
http://wasjwa.blog.me/123690532
http://www.bloter.net/archives/55978
제가 가진 정보들을 공유합니다.
도움이 되셨으면 좋겠내요. 없는 정보들 좋은 정보들 알려주세요. ^^
최종 업데이트 :
011.07.18 : Canvas API 모음
자바스크립트와 HTML5 Canvas를 이용한 얼굴인식



